Password protected Web App
Create your very own frontend dashboard that requires a passcode to login, using Google Sheets and Apps Script.

to be clear(er) & technically speaking, the web app doesn't actually behave like a typical application that would validate/authenticate a user's credentials but instead, would check for the existence and accuracy of a predefined "passcode" 😅
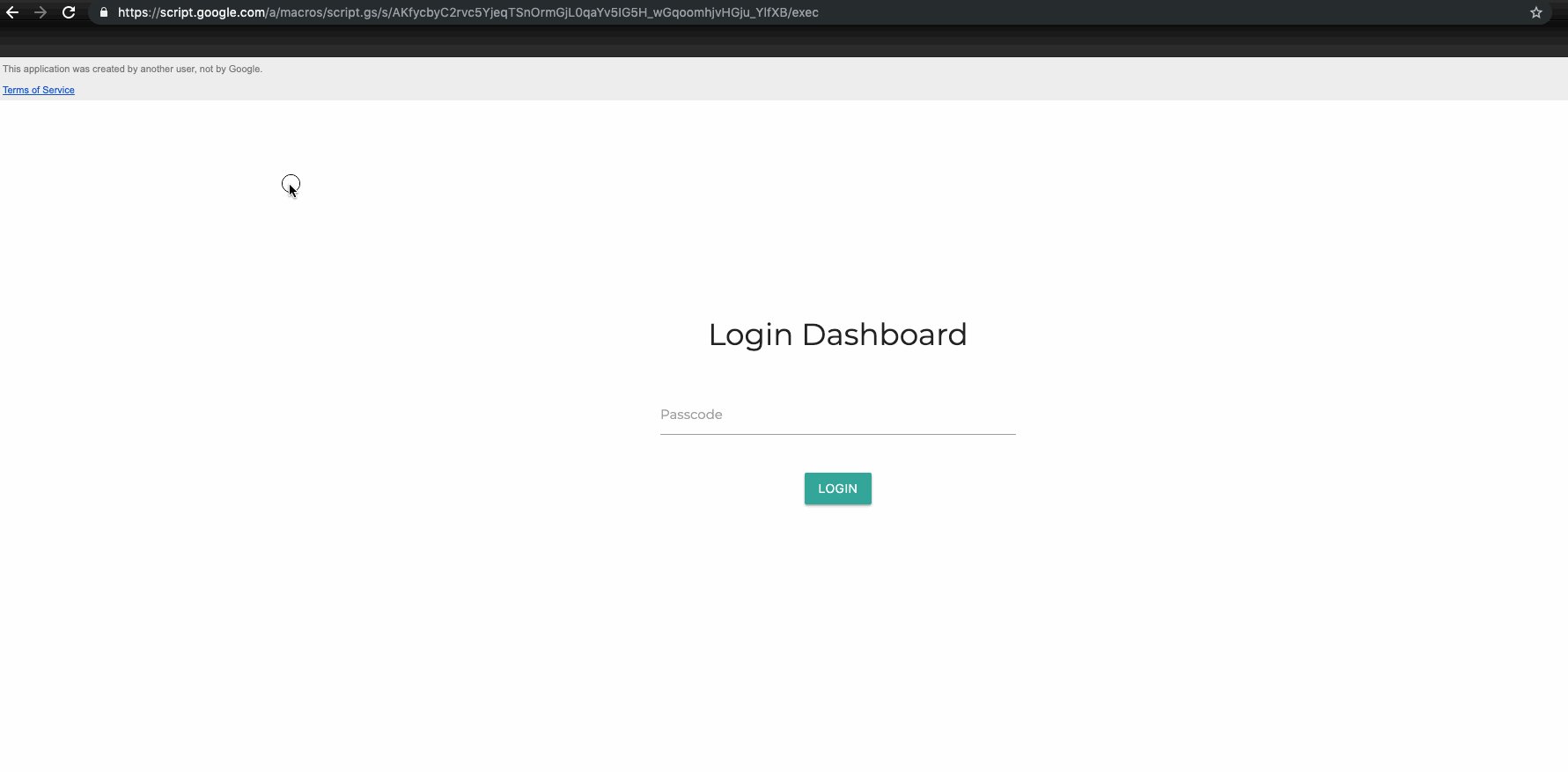
at the outset, it would still give you a pretty good illusion of a login interface!

context
the idea to create a password protected view arose from the need to use a universal web app url, that would process any/all kind of different get, post or even empty requests, without the need of additional identifiers.
for instance, say, if you were using a webhook that consumes get requests for addition and deletion of subscribers, post requests to notify about new or updated posts which, quite obviously have different params to handle based on the actioned upon scenario and access all this data through a frontend dashboard build using apps script on the very same web app url, the easy route would be to create multiple (different) webhooks to handle each of these varying scenarios which imo, would be a tedious task to keep track of!
unless... there were a way to do 'em all together.
problem statement
while get & post requests that get triggered from different applications may not have been the most difficult part of the aforementioned setup, it could pose a challenge if the data was oh-so-easily accessible via the frontend - ergo, it would be better to safeguard the "login" to such a setup, using a passcode (that's right, i changed the use of password midway, to a passcode).
architecture
the script has been modelled to handle various different scenarios - say, create a new config sheet should one not already exist; align different identifiers, as needed, remove additional & unnecessary sheets and/or columns - and can be modified to do a whole lot more; in a nutshell however -
- setup a
lock- this could either be hardcoded or be dyncamically setup using a config page
- for the purposes of this demo, it has been hardcoded
- check
configto see if the passcode exists or is simply blank- if blank, route the user to the login page
- if not-blank, match input to lock and if accurate, route the user the dashboard page; otherwise, display error message for inaccurate/blank input
- finally, delete the passcode from the config page so that the next time someone tries to access the webapp (i.e. refreshes the url), they'd be routed to the login page, instead of the dashboard.
codebase
you can access the entire script on my github repository here.
demo
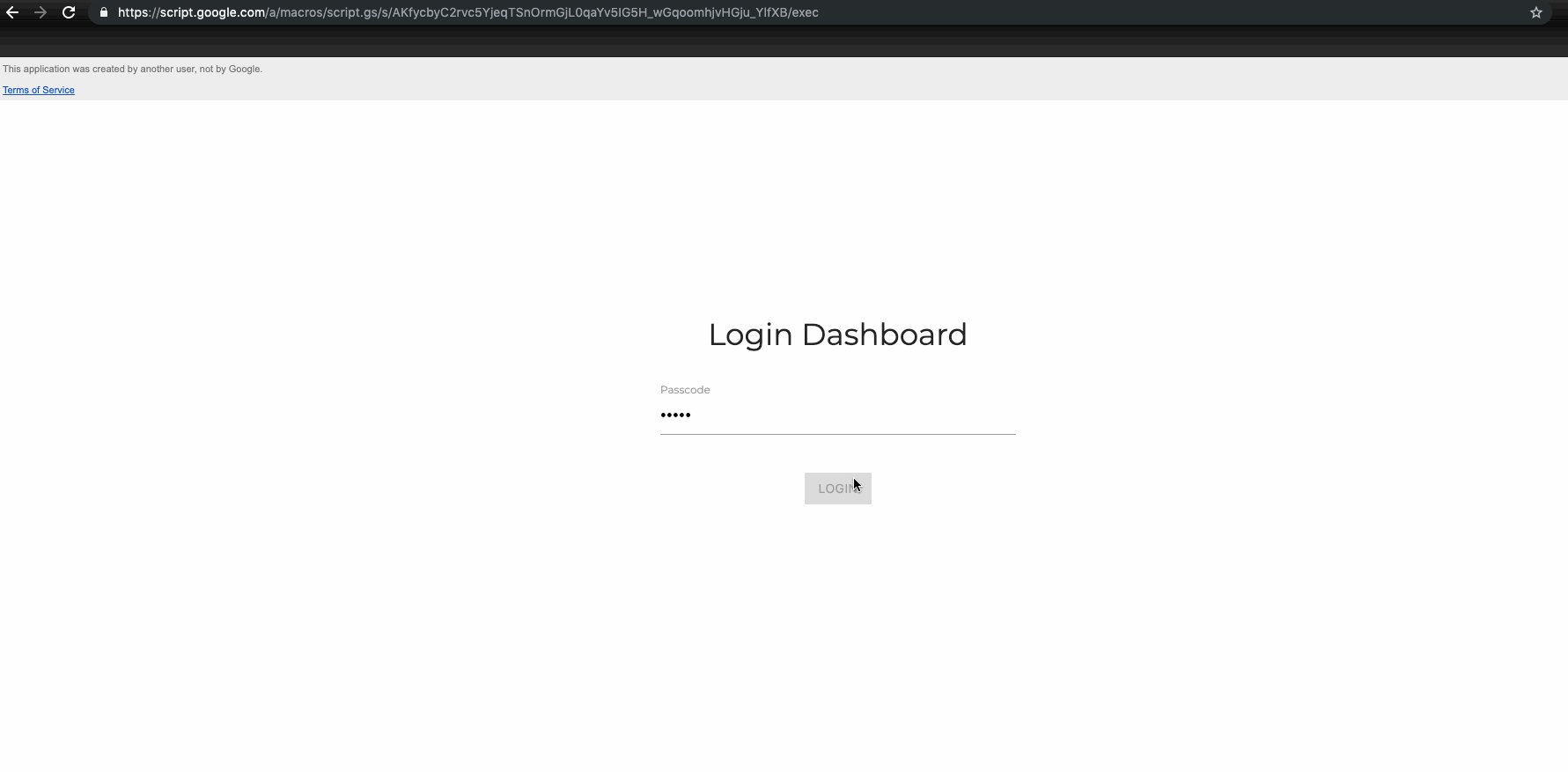
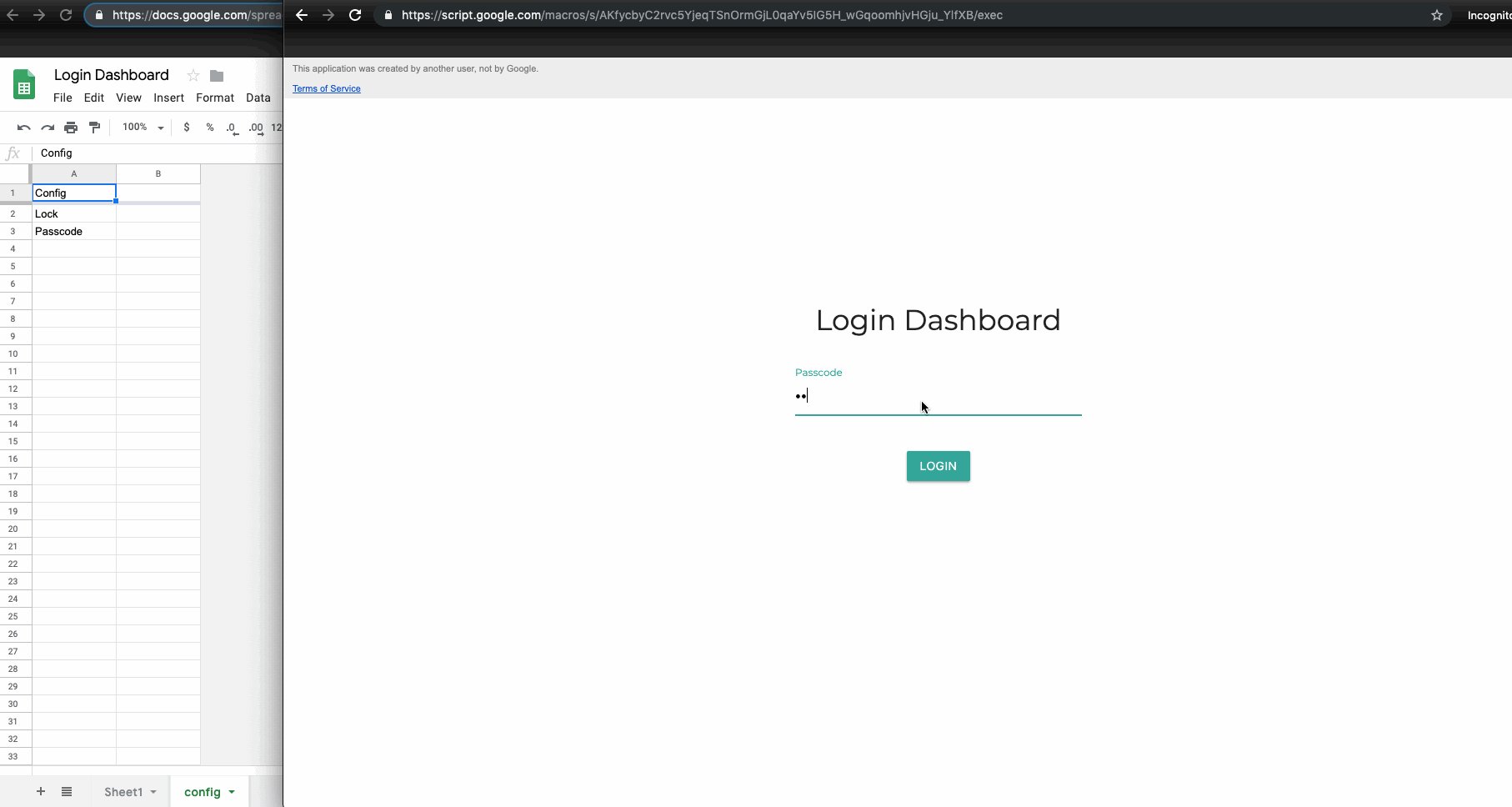
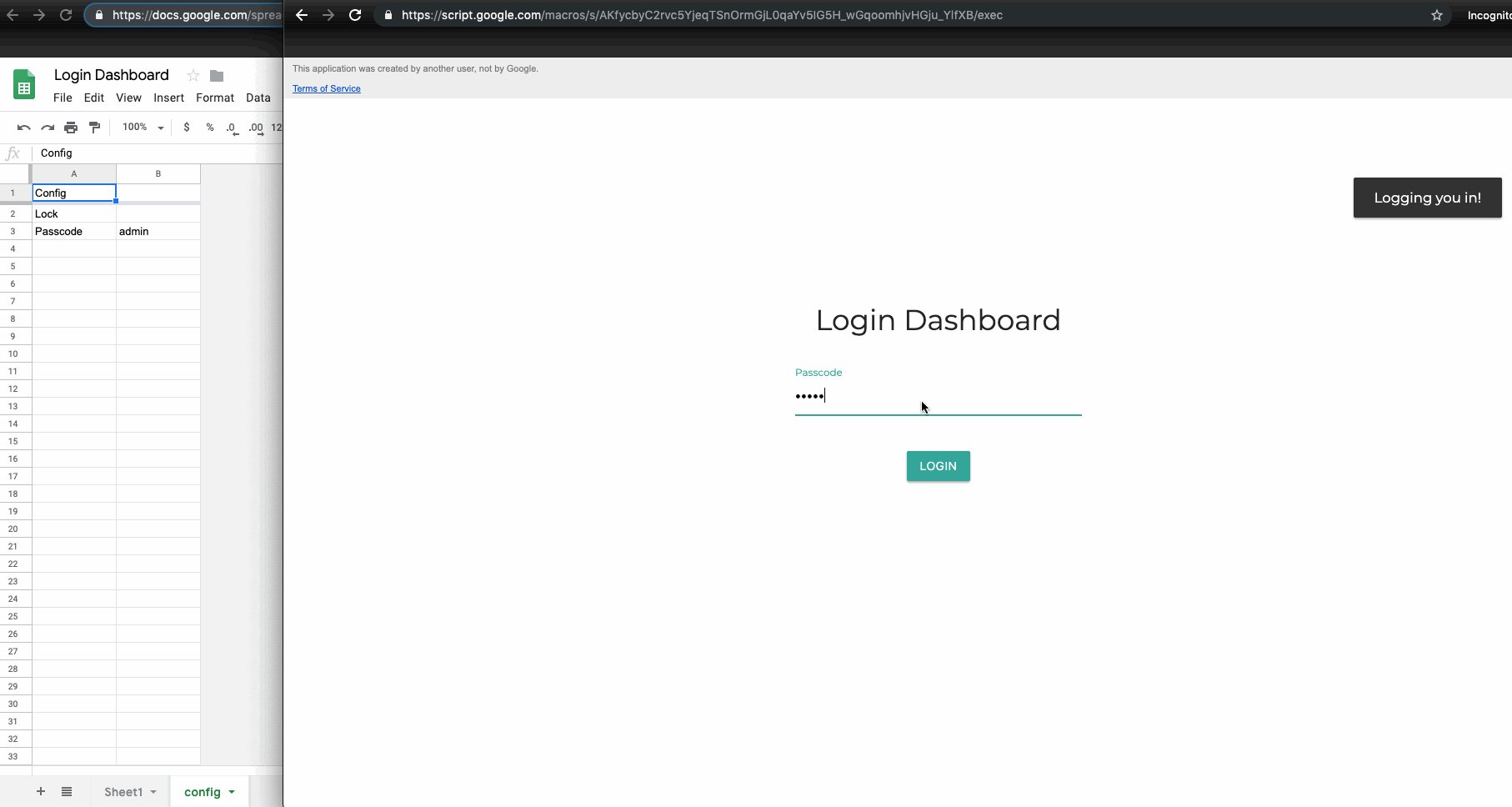
you can view the final output of this setup here (Passcode: admin)
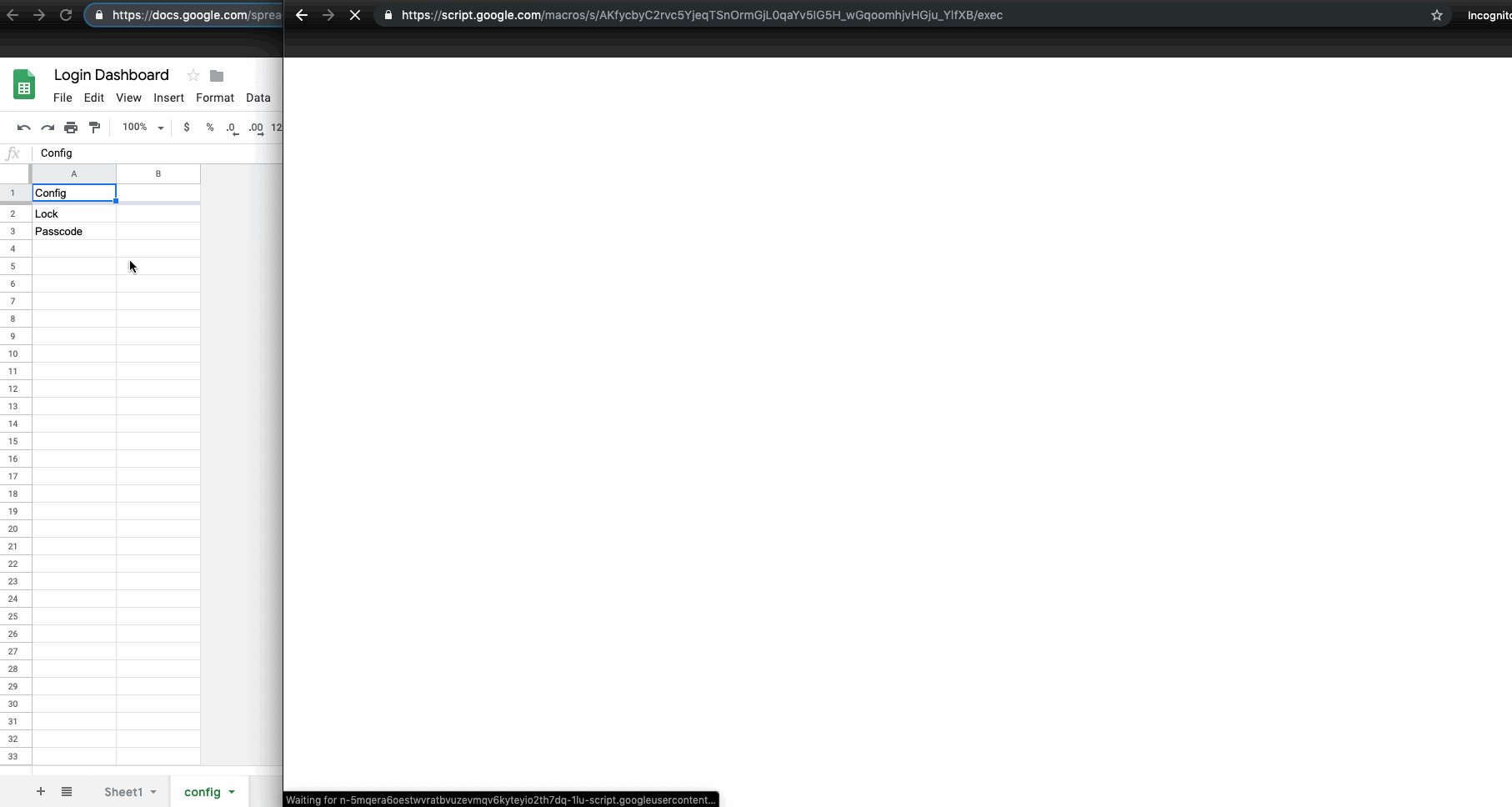
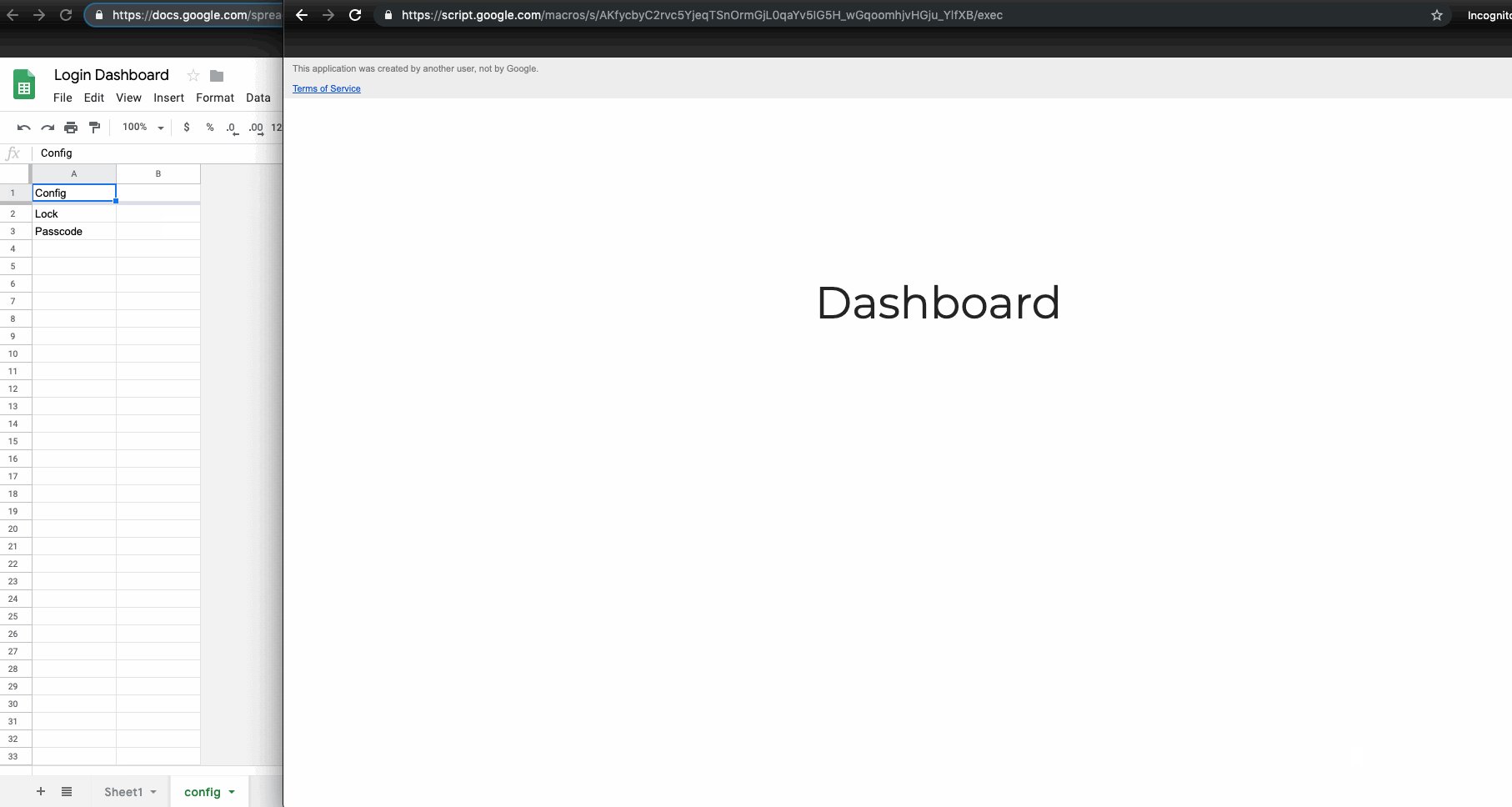
under the hood

notice that when you enter the passcode, it logs it in the sheet, reloads the url (automatically) and as per the logic defined in the script, it checks if the passcode exists and based on that, either serves the login.html page or the dashboard.html one.
