Introducing validator.gs — an open-source library of string validation for Apps Script projects
The distant cousin of the already existing validator.js npm module.

Backstory
Ever had the task to verify if an input is really an email or a URL, was empty or maybe a JSON, perhaps something else altogether and had to make use of complex RegEx or a variety of if conditions to do so?
Well, no more!
Thanks to validator.js — an already existing npm module written in the same style of JavaScript that's compatible with our regular Apps Script projects, I was able to copy & modify roughly 98% of the it all to create an Apps Script library too.
Say hello to — validator.gs 🎉
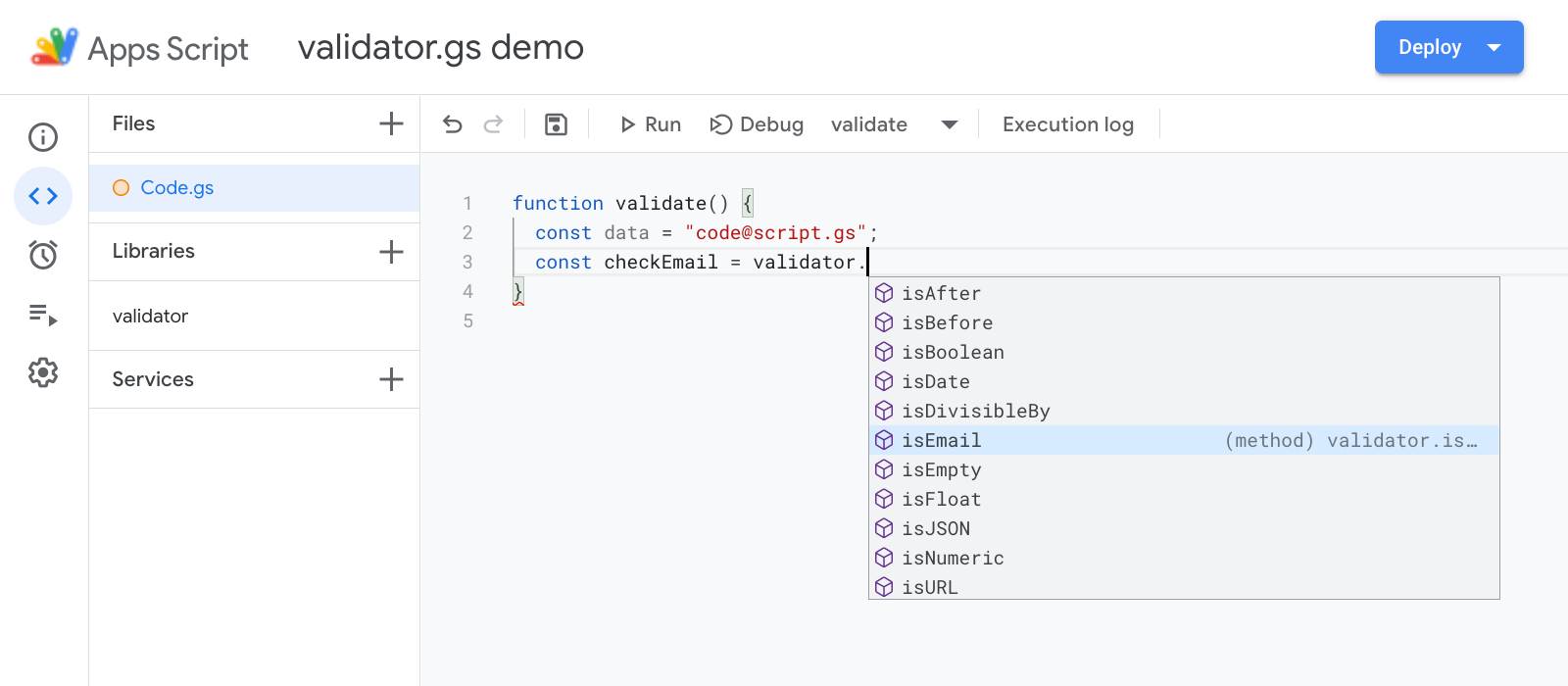
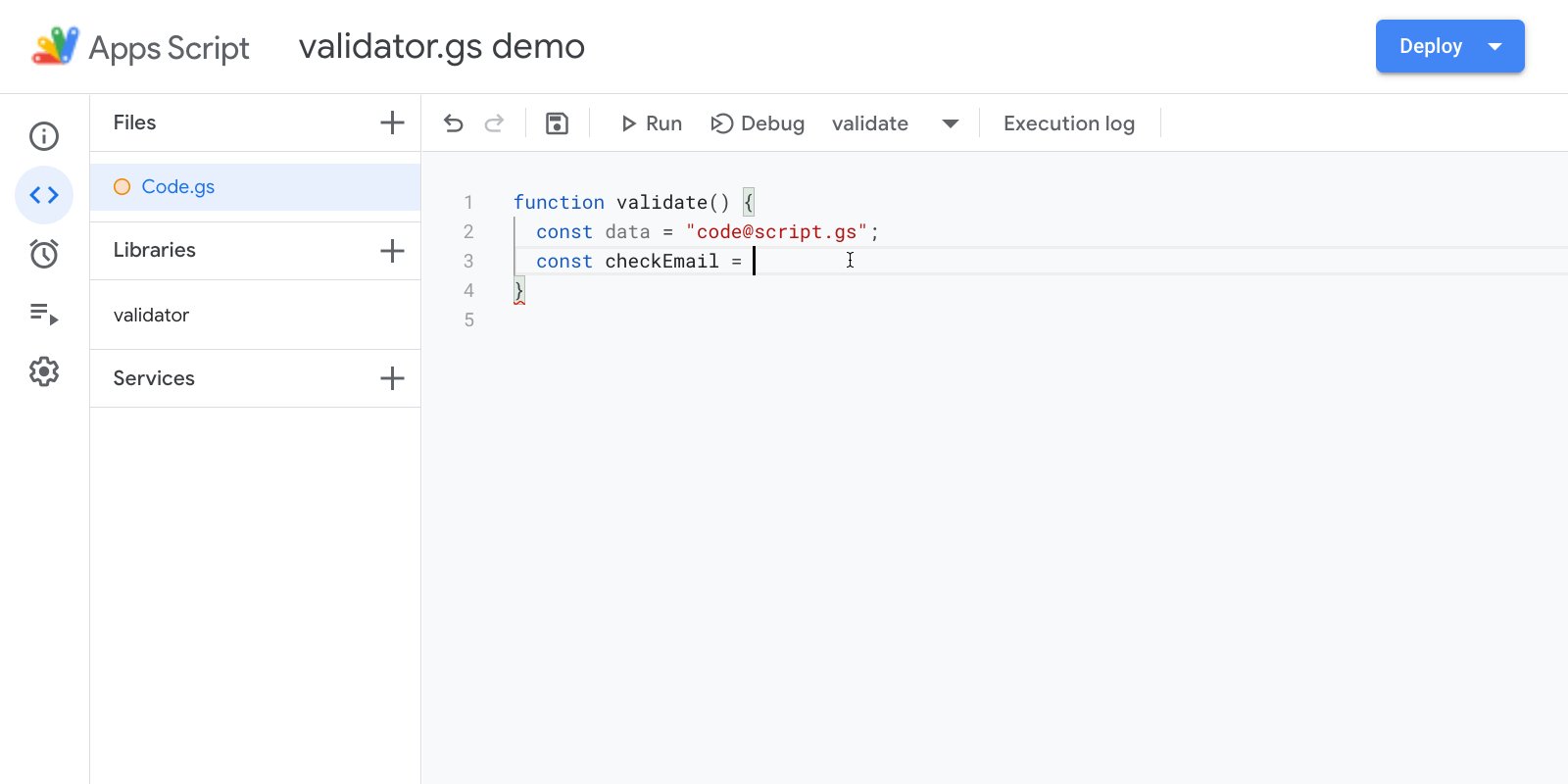
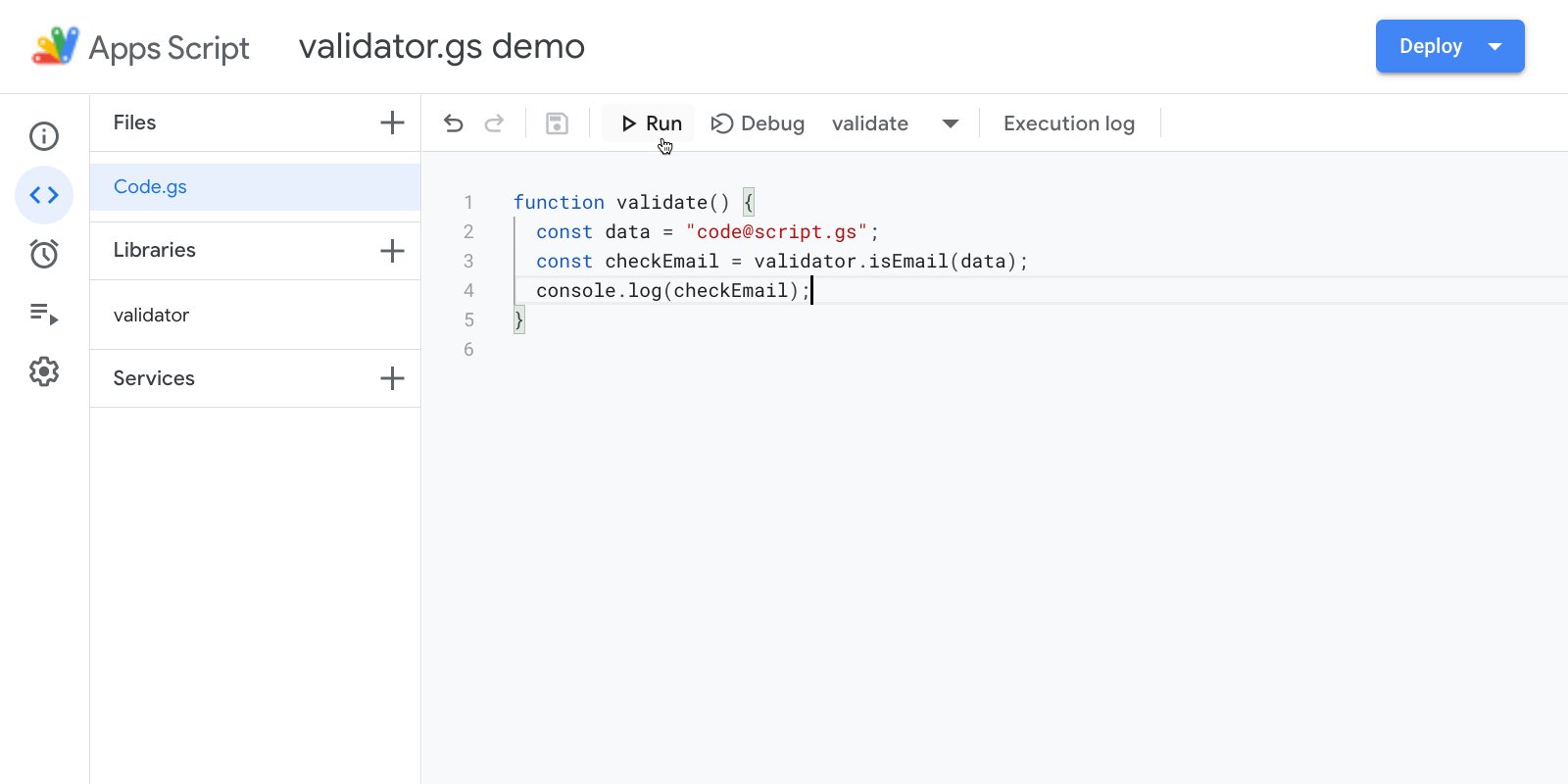
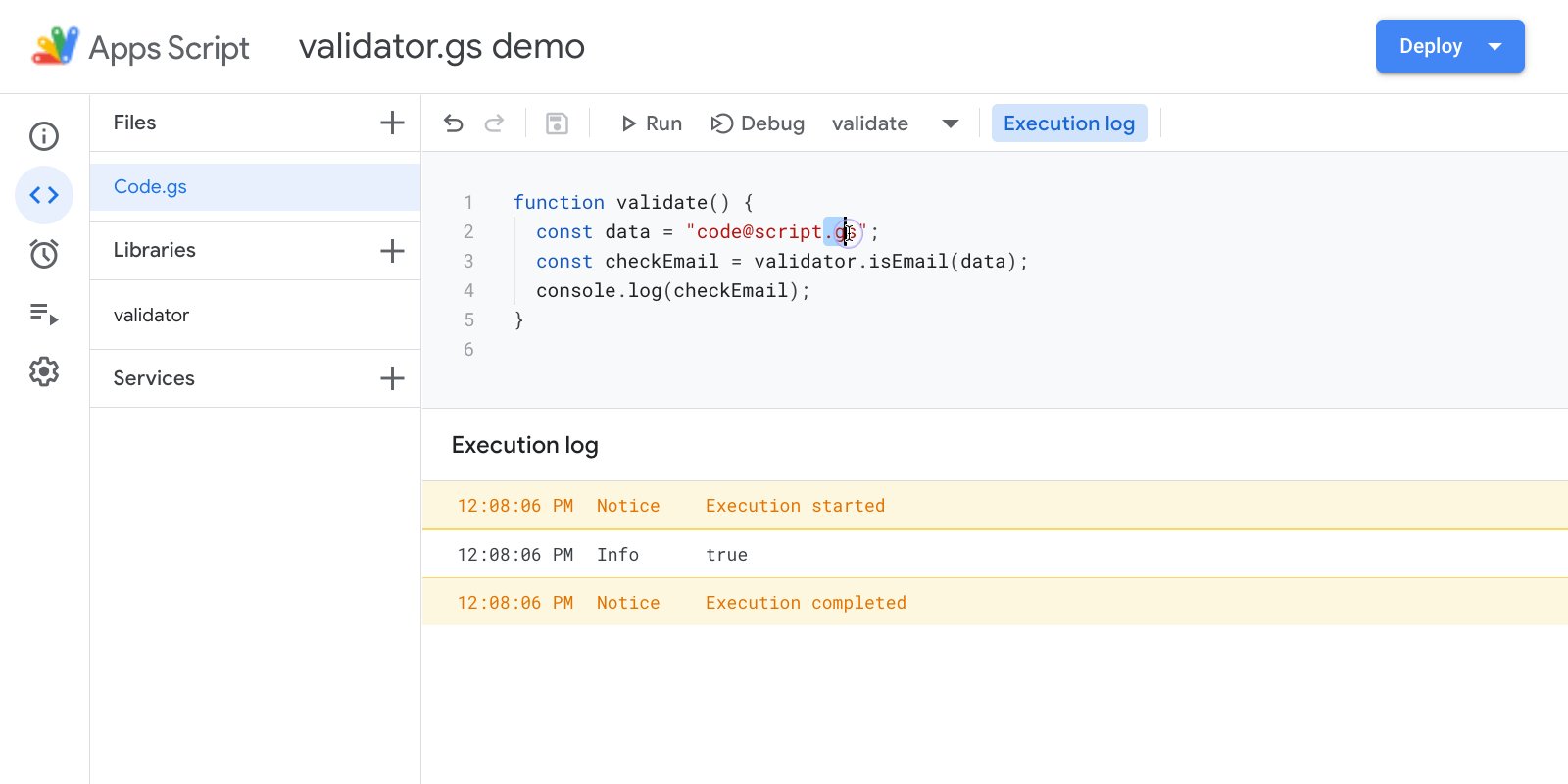
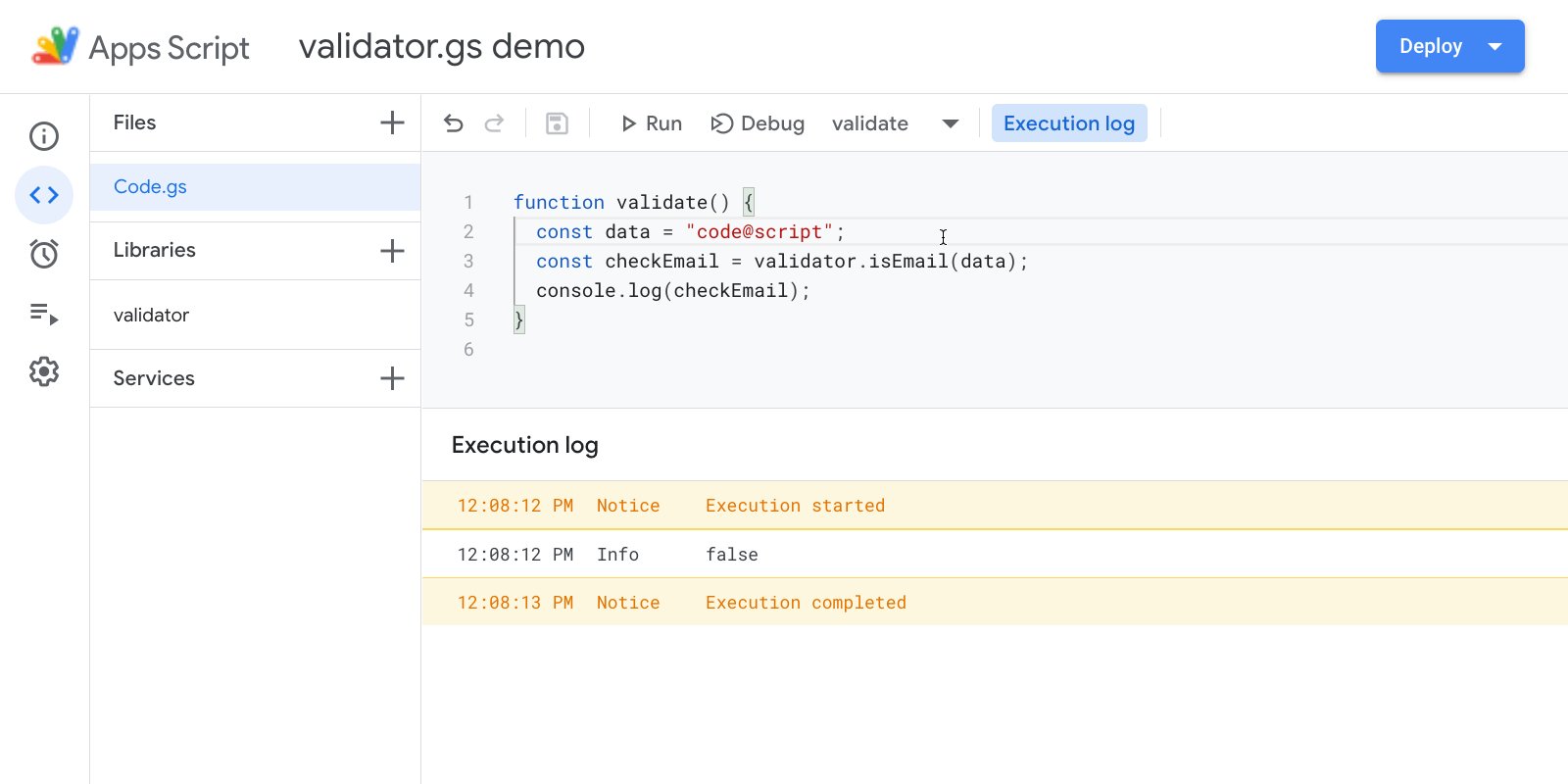
Demo

Architecture
Here are the 2 things that I had to modify within the original validator.js library -
- create a whole bunch of private methods/functions: this comes as part of the best practices too but i had a need to not display a whole bunch of "helper" functions to the users when the autocomplete gets triggered and so had to modify the original library a bit to introduce trailing
_s to functions that ought not be seen - adding JSDoc-style documentation: this is applicable when creating custom functions too — allows the library user to better understand the kind of input that's expected within the editor
Licensing
well, let's face it — I'm not a skilled coder to have written a library from scratch and I knew that the best pieces of code (along with it's complexity) already existed elsewhere. So i did what i thought was best and reached out to the original license owner of the validator.js library to check if it was okay for me to do what I was about to and within an hour, I had an answer 🤩
